MovableType 4で編集画面にタグの一覧&クリックしたらタグの欄に入るようにした
最近何屋さんかわかりませんが、今回はMovableType 4の編集画面のカスタマイズをしてみます。
実は結構簡単。ていうかたぶんFirefox専用。
なお、使用しているのはMovableType 4.261です。
を参考に画面のカスタマイズをします。
/tmpl/cms/edit_entry.tmpl を /alt_tmpl/cms/ にコピーして、edit_entry.tmpl の編集をすることになるのですが、「WingMemo: 管理画面をカスタマイズできるプラグイン」で赤字で追加している
<MTCMSEntryContext> <mtapp:setting id="alltags" label_class="top-label"> <div style="font-size: 11pt"> <MTTags glue=","><$MTTagName$></MTTags> </div> </mtapp:setting> </MTCMSEntryContext>
の部分を
<MTCMSEntryContext>
<mtapp:setting
id="alltags"
label_class="top-label">
<script type="text/javascript">
function alt_ins_tags(f){document.getElementById("tags") .value = document.getElementById("tags") .value + " " + f;
}
</script>
<div style="font-size: 11pt;" >
<ul>
<MTTags glue=" "><li style="display:inline;"><a href="javascript:void(0)" onclick="javascript:alt_ins_tags('<$MTTagNa
me$>');"><$MTTagName$></a></li></MTTags>
</ul>
</div>
</mtapp:setting></MTCMSEntryContext>こんな風に書き換えてやると

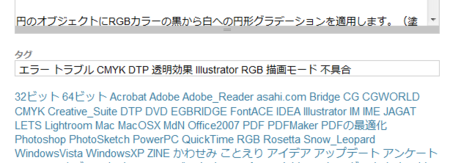
のようにタグの欄の下にクリックできるタグ一覧が表示されるので、追加したいタグをクリックするとタグの欄に入ります。
わおー便利!なんかはてなブックマークみたい!
んー、枠的にはクリックしたらタグが最初に挿入される方がいいのかなー。
今は最後に挿入されるようになっているけど、タグが多いと見えづらいし…。
Internet Explorerにも使えるようにするためにはgetElementByIdじゃダメだよね?確か。